Design Tabular
1.Pentru inceput deschidem un nou document : File - New - Width: 800 px / Height : 600 px - OK.
2.Selectam unealta Paint Bucket Tool, apoi culoarea #e5e5e5 si aplicam pe scena pentru a schimba culoarea fundalului.
3.Adaugam un nou layer : Layer - New - Layer.
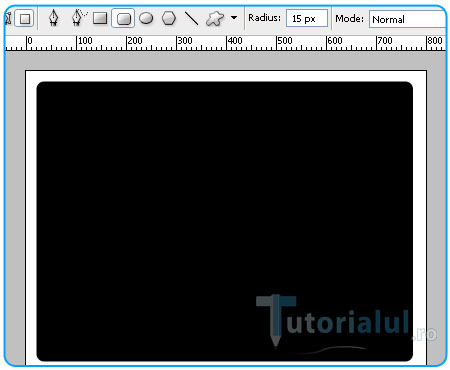
Alegem instrumentul Rounded Rectangle Tool(culoarea negru #000000 - Radius: 15px) si desenam un dreptunghi, unde urmeaza sa fie adaugat continutul:

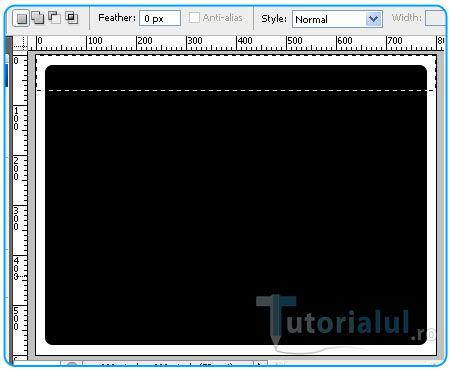
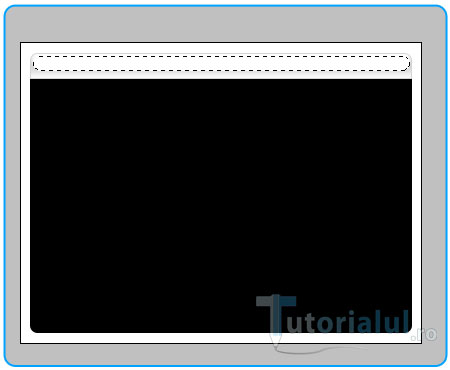
4.Selecteam unealta Rectangular Marquee Tool(Feather: 0px) si facem o selectie asemanatoare:

Click dreapta in scena - Layer Via Cut
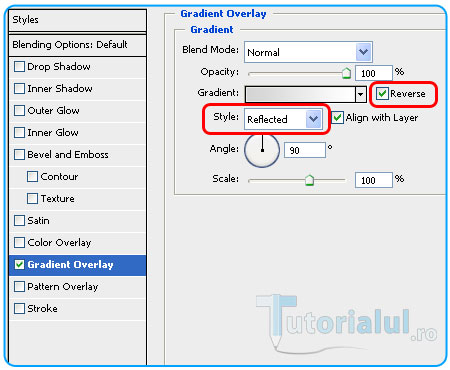
5.Click dreapta pe layerul nou - Blending Options - Bifeaza Gradient Overlay si adauga un gradient de la #FFFFFF (alb) la #D4D4D4 (gri) :

La final adauga setarile:

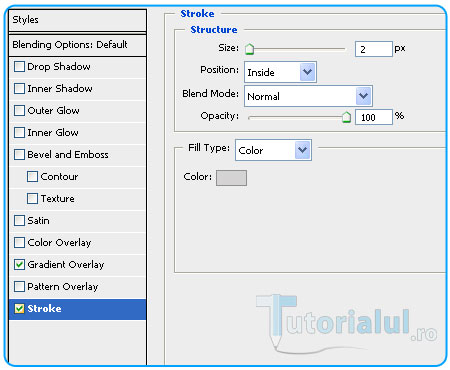
6.Apoi bifeaza Stroke , schimba culoarea in gri - #d4d3d3, Size: 2px, Position: Inside:

7.Adauga un nou layer.
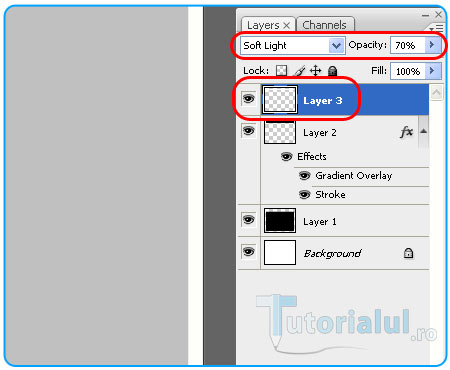
Selecteaza Rounded Rectangle Tool, culoarea alb, radius 15 px si deseneaza un dreptunghi asemanator (tinand tasta Spatiu poti muta dreptunghiul in timp ce desenezi):

8.Modifica opacitatea la 70 % , si modul in Soft Light:
 7
7
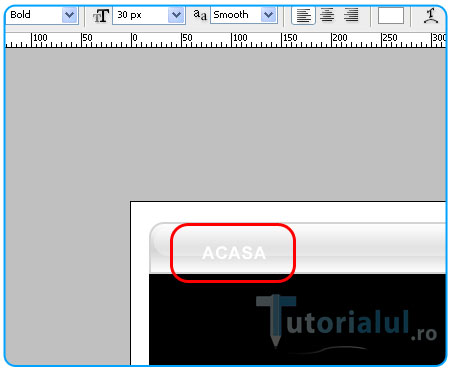
9.Selectam unealta Horizontal Type Tool - Culoarea: alb / Font: Arial / Bold / 30 px si adaugam numele butonului Acasa:

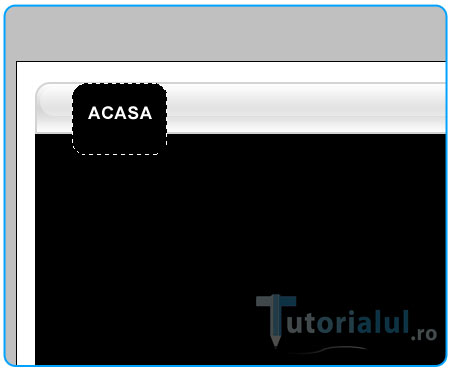
10.Selectam layerul de sub cel cu textul si adaugam un nou layer.
Alegem unealta Rounded Rectangle Tool, culoarea negru , radius 15 px si desenam un dreptunghi care ii va indica utilizatorului site-ului ca se afla in pagina Acasa :

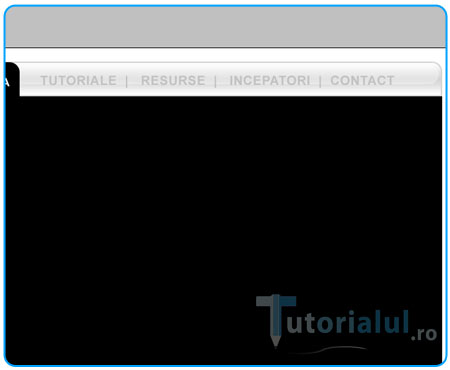
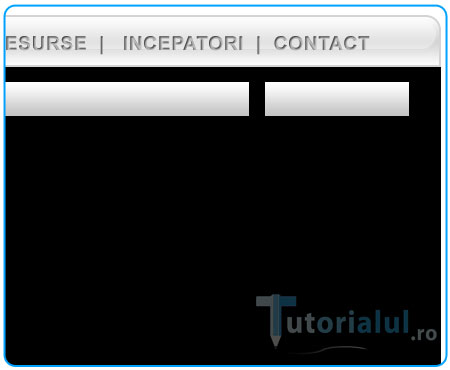
11.Alegem Horizontal Type Tool din nou - Culoarea gri (#c2c2c2) / Arial / Bold / 33 px si adaugam numele celorlalte butoane, despartite-le de o linie verticala:

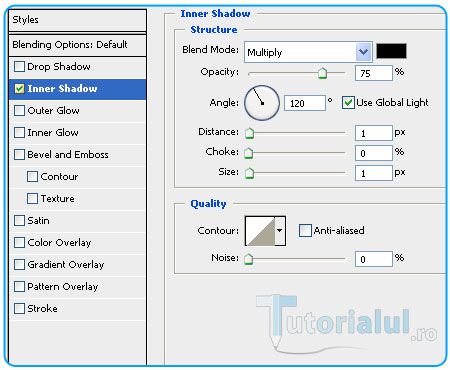
12.Click dreapta pe layerul cu numele butoanelor - Blending Options - Bifeaza Inner Shadow si adauga setarile:

13.Adauga un nou layer.
Selecteaza unealta Rectangle Tool - culoarea alb si deseneaza un dreptunghi unde utilizatorul va putea scrie textul pe care vrea sa-l caute:

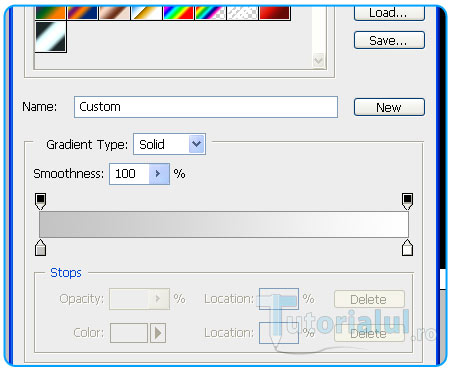
14.Click dreapta pe nou layer - Blending Options - Bifeaza Gradient Overlay - si aplica un gradient de la Gri la Alb:

15.Alege Rectangular Marque Tool(Feather : 0px) si fa o selectie care va reprezenta butonul "Cauta":

Click dreapta - Layer Via Copy.Apasa tasta V pentru a selecta Move Tool, apoi cu tasta Shift activa, apasa sageata dreapta pentru a muta:

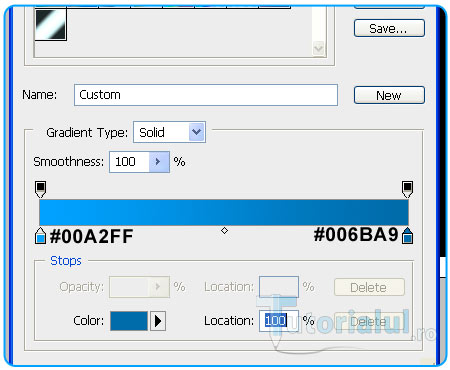
16.Click dreapta pe ultimul layer adaugat - Blending Options - Gradient Overlay si adauga un gradient de la #00a2ff la #006ba9 :

17.Ultimele lucruri pe care trebuie sa le mai facem la acest buton, sunt sa adaugam o mica stralucire si numele desigur.
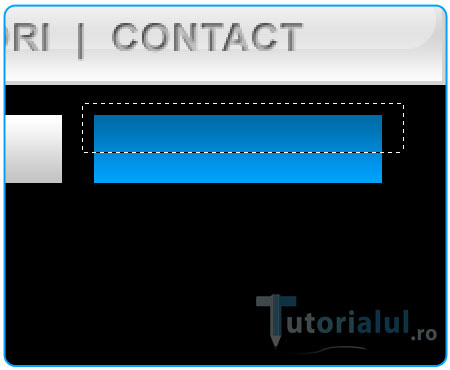
Selecteaza Rectangular Marquee Tool si o selectie in jumatatea superioara a butonului:

18.Click dreapta in scena - Layer Via Copy. Apoi click dreata pe layer - Clear Layer Styles pentru a ramane alb.
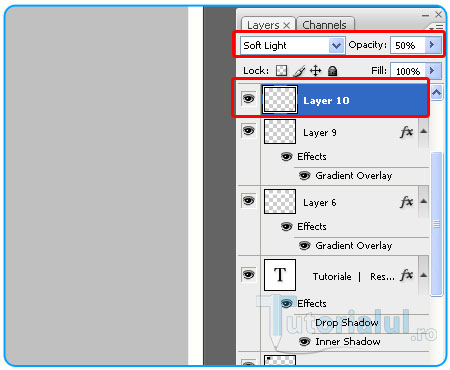
Modifica-i Modul in Soft Light si Opacity: 50 %:

19.Selecteaza unealta Horizontal Type Tool, culoarea Alb, font Arial / Bold / 23 px si adauga numele butonului "Cauta":

Designul este gata. Poti adauga acum continutul. Simte-te liber sa-l imbunatatesti.
Astept rezultatul pe forum.
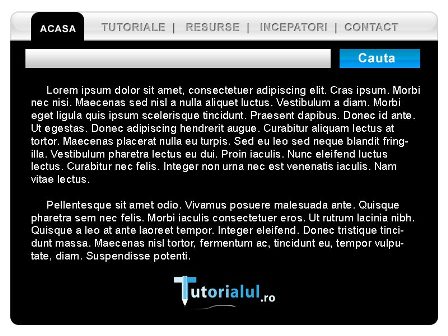
Imaginea finala: